Votre veille sur l’UX/UI Design
UX Design et MVP sont-ils compatibles ?
L'association de l'UX (User Experience) Design et du MVP (Minimum Viable Product) est un sujet souvent débattu dans le domaine du développement...
Financer sa formation UX Design avec son CPF
Si vous souhaitez vous lancer dans une carrière en UX Design, financer votre formation peut sembler être un défi. Heureusement, le Compte...
Green UX, 5 actions primordiales pour l’écoconception en UX
Notre immersion croissante dans le monde numérique a exacerbé les défis environnementaux, amplifiant ainsi l'importance de pratiques...
Design Thinking
Les Principes de l’UX Design pour fidéliser les utilisateurs et générer de l’engagement
Il semble aller de soi qu’une offre de biens ou de services basée sur les besoins et préférences des utilisateurs potentiels ou visés est plus...
Les étapes ou phases du Design Thinking
Le Design Thinking permet de penser l’innovation. Depuis son apparition il y a plus de 50 ans, nombreuses sont les entreprises ayant adopté ce...
Qu’est-ce que le Design Thinking ?
Le Design Thinking est une approche de l’innovation axée sur l’humain. C’est une méthode de pensée basée sur un processus itératif dont le...
UX Design et UI Design
UX Design et MVP sont-ils compatibles ?
L'association de l'UX (User Experience) Design et du MVP (Minimum Viable Product) est un sujet souvent débattu dans le domaine du développement...
Financer sa formation UX Design avec son CPF
Si vous souhaitez vous lancer dans une carrière en UX Design, financer votre formation peut sembler être un défi. Heureusement, le Compte...
Green UX, 5 actions primordiales pour l’écoconception en UX
Notre immersion croissante dans le monde numérique a exacerbé les défis environnementaux, amplifiant ainsi l'importance de pratiques...
Méthodes, logiciels et livres UX
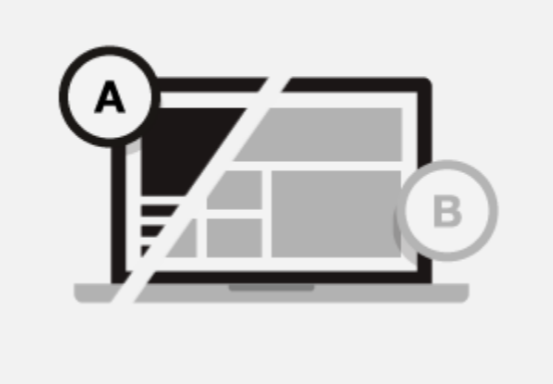
A/B Testing en UX design ou comment faire les bons choix !
L'optimisation de l'expérience utilisateur est au cœur du succès de toute entreprise en ligne. Dans un paysage numérique en constante évolution,...
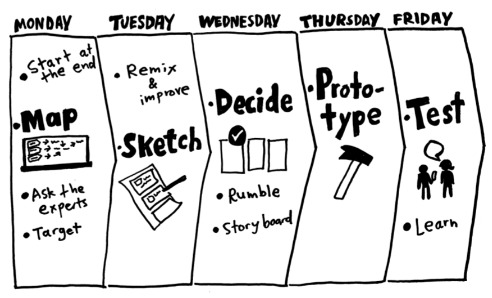
Qu’est-ce que le Design Sprint ?
Le Design Sprint est une méthode d’innovation inspirée par les principes du Lean Startup et du Design Thinking. Son objectif est d’accélérer la...
Méthode Agile : quels sont les grands principes ?
La méthode Agile est une méthode de gestion de projet ou un processus de management visant à développer des produits évolutifs et avec une forte...